Extensions to make VS code more beautify
VS code is the most popular text editor used by web developer. VS code is lightweight, open-source and cross platform these are some main reasons behind the popularity of VS code. But the main reason behind the popularity is VS code is very extensible and you can install extensions for almost all the popular programming languages, you can find an extension or a plugin which will satisfy your need. Most of the text-editors and IDE become slow as you add more extensions to it but that's not the case with VS code.
You can also customize the look and feel of VS code to a great extent using extensions. So, here is the list of my recommended extensions which you can use to increase the beauty of your VS code.
1. Themes
Themes are the first thing that comes in my mind when you start thinking of customization. So, here are my favorite themes.
[ I personally prefer dark themes, So forgive if you don't find good light themes in the list]
a) Winter is Coming
In the extension there are three themes: Dark, Dark Blue and light themes with italics and no-italics. The best theme I found in the list is Dark Blue, this theme, I find it soothing my eye and give VS code a nice look. This is my current theme.
 |
| Winter is Coming Dark Blue theme with italics |
b) Material Theme
If you are in search of simple and elegant themes then you should try Material themes. It got nine different options from which you can choose from. Everyone can find a good theme in the list. From the list I like the ocean the most.
 |
| Material Theme Ocean |
c) Material Icon Theme
| Material Icon Theme |
2. Bracket Pair Colorizer
 |
| Bracket Pair Colorizer |
3. Intent Rainbow
 |
| Intent Rainbow |
4. Prettier- code formatter
Prettier does what its name suggests, it increases the readability of your code and makes it look good. Prettier enforces a consistent style by parsing your code and reprinting it with its own rules. Prettier takes the maximum length in count and wraps the code whenever necessary.
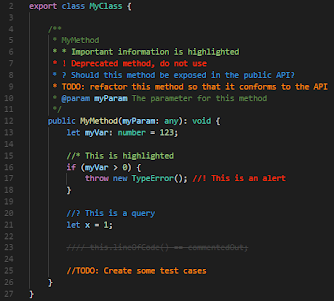
6. Better Comments
 |
| Better Comments |
7. ligatures
 |
| ligature font |